Capturing an Entire Web Page Screenshot: A Complete Guide
Screenshots are an essential part of digital communication. Whether you're saving a webpage for reference, sharing a website layout, or documenting online information, a single image can sometimes say more than a thousand words. But what happens when the webpage extends beyond what you can see on the screen? Capturing an entire web page screenshot, rather than just the visible portion, requires a different approach.
Unlike standard screenshots, which only capture what fits on your display, full-page screenshots cover the entire website, including content that requires scrolling. Depending on your device and browser, there are multiple ways to do this. In this guide, we'll explore different methods, tools, and best practices for capturing a scrolling screenshot seamlessly.
Why You Might Need a Full-Page Screenshot?
Taking a complete website screenshot might be handy in many situations. If you're a web designer or developer, taking a snapshot of a whole webpage can facilitate debugging and analysis of design. Content authors would require scrolling screenshots for tutorials, documentation, or presentations. Even regular users can benefit from taking a long article or a webpage for offline browsing.
A full-page screenshot guarantees that all relevant details will not be omitted, making it a more reliable way to document web content. Instead of taking multiple small screenshots and stitching them together, a single scrollable capture saves time and provides a seamless image.
Methods for Capturing an Entire Web Page Screenshot
Taking a full-page screenshot is device and browser-dependent. Some browsers have features that allow you to do it easily, and some require third-party software. Mobile users also have the advantage of scrolling screenshot functionality on the latest devices.
Using Built-in Browser Tools
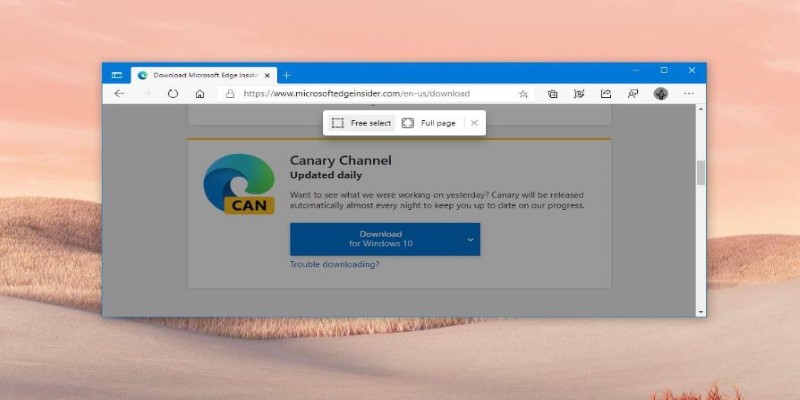
Most modern browsers include a built-in feature for capturing an entire webpage without needing extra software. Google Chrome and Microsoft Edge both offer a hidden tool within Developer Tools that allows users to take a full-size screenshot in a few clicks. By opening Developer Tools with a shortcut, users can access the command menu, search for the screenshot option, and capture the entire webpage instantly.

Mozilla Firefox provides an even simpler method. Right-clicking on a webpage and selecting "Take Screenshot" allows users to capture only the visible portion or the entire page. With a single click, the image is generated and ready to download.
Using Browser Extensions
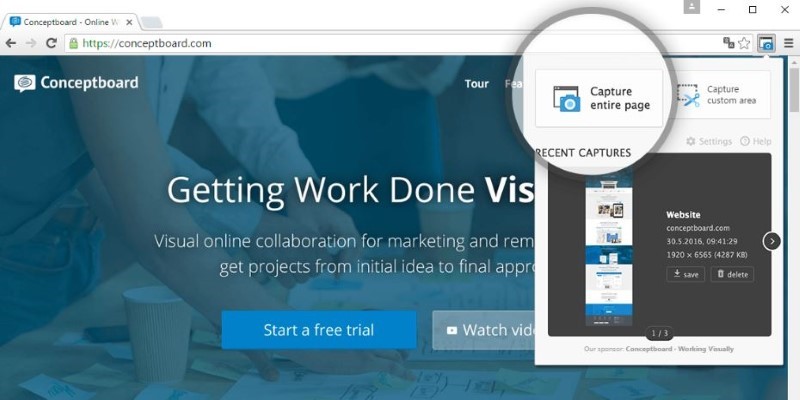
Browser extensions provide a faster and more customizable option for those who frequently capture scrolling screenshots. Chrome and Firefox users can install extensions like GoFullPage, FireShot, or Awesome Screenshot, which allow quick and easy full-page captures. These extensions often include additional features such as annotation tools, editing options, and different file formats for saving the image.
Since browser updates can sometimes break built-in screenshot features, extensions offer a reliable alternative. They also provide better control over the output, allowing users to crop, highlight, and even convert screenshots into PDFs if needed.
Using Third-Party Software
If built-in tools and extensions don’t meet your needs, dedicated screenshot software provides even more flexibility. Programs like Snagit, ShareX, and PicPick are designed for advanced screen capturing, offering high-quality full-page screenshots with editing, annotations, and sharing options.
These tools work across different browsers and applications, making them useful not only for capturing webpages but also for saving images from software interfaces, documents, and other digital content. They are especially beneficial for professionals who require high-resolution captures for presentations, reports, or marketing materials.
Capturing Full-Page Screenshots on Mobile
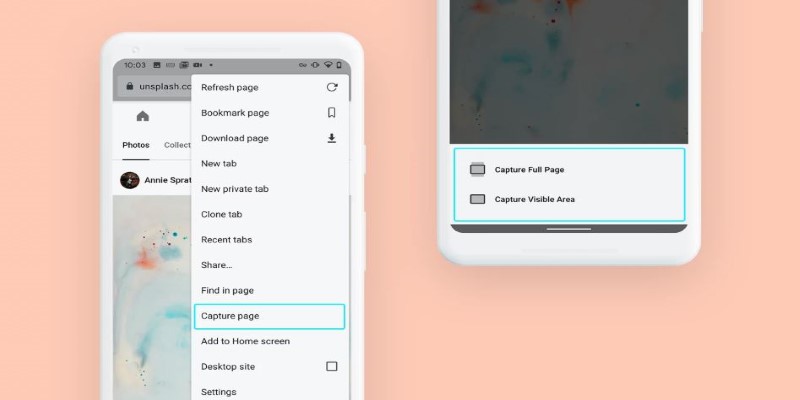
Smartphones have made it easier than ever to take scrolling screenshots without additional apps. Most Android devices now include a built-in scrolling capture feature. By taking a regular screenshot and selecting the “Scroll” or “Capture More” option, users can extend the image to include the full length of a webpage.

Apple introduced a similar feature in iOS, allowing iPhone users to capture full-page screenshots in Safari. When taking a screenshot, users can tap on the preview and switch to the “Full Page” option, saving the entire webpage as a PDF for later use. While this feature is limited to Safari, third-party apps like Tailor and Stitch provide a workaround for other browsers.
Best Practices for Capturing High-Quality Screenshots
Even though capturing an entire webpage sounds straightforward, a few simple steps can improve the quality of the final image. Ensuring the page is fully loaded before taking the screenshot prevents missing elements. Some websites use dynamic loading, meaning content appears only as you scroll. Taking a screenshot too soon may leave sections blank.
Disabling pop-ups, banners, and cookie notifications before capturing ensures a clean image without unnecessary distractions. Many websites display floating ads and consent messages that obstruct content. Closing these beforehand results in a neater screenshot.
Choosing the right file format also affects the final output. PNG files preserve high image quality, making them ideal for professional use, while JPG files take up less storage space, which is useful for casual purposes. If you need to save a webpage with readable text for future reference, converting the screenshot into a PDF might be the best option.
For users who frequently take full-page screenshots, exploring different tools and methods can help determine the most efficient approach. Some prefer browser tools for quick captures, while others rely on third-party software for advanced features. Mobile users can take advantage of built-in scrolling screenshot options without needing extra apps.
Conclusion
Capturing an entire web page screenshot is a simple yet invaluable skill for saving online content without missing details. Whether you’re a designer documenting layouts, a researcher archiving articles, or a casual user saving information, having the right tool makes the process seamless. With built-in browser features, extensions, and third-party software, taking a scrolling screenshot is easier than ever. Mobile users can also utilize built-in scrolling capture options for quick, hassle-free screenshots. By choosing the best method for your needs and following best practices, you can ensure high-quality, complete webpage captures whenever needed, making digital documentation effortless.
Related Articles

Erase Unwanted Objects: 5 Best AI Tools for Seamless Photo Editing
Convert PPT into Documents for Free: 5 Top Tools to Try

Capturing an Entire Web Page Screenshot: A Complete Guide
Transform Your Screen: Best Free HD Wallpaper Tools for Mobile and Desktop

No Account? No Problem! 10 Sites to Watch Free Movies Instantly

The Ultimate Guide to Free Copyright-Free HD Picture Sources

How to Decide Between 600 and 1200 DPI for Best Results

Best Online Converters for WMV to GIF: Quick and Easy Guide

 judgeinfo
judgeinfo